手作りのぬくもりを大切に、あなたの常識を揺さぶる丁寧に仕上げた記事をお楽しみください。
最終更新:2024年10月11日
インフォグラフィックを作成するのは、単なるデザイン作業ではありません。それは、膨大なデータを美しく整理し、視覚的に語るアートです。私は、ビジネスプレゼンテーションや教育資料、マーケティングキャンペーンにインフォグラフィックを活用してきた経験から、その威力を実感しています。データの山を前に途方に暮れていた頃、初めてインフォグラフィックに出会いました。その瞬間、複雑な情報が一目で理解できる形に変わる魔法に魅了されたのです。
 |
| インフォグラフィックの作り方 |
このガイドでは、私が培った知識と技術を余すところなくお伝えし、あなたが自信を持ってインフォグラフィックを作成できるようサポートします。さあ、一緒にこの視覚の旅に出かけましょう。
インフォグラフィックの作り方:完全ガイド
インフォグラフィックの作成は、データや情報を視覚的に伝える強力な方法です。初心者から中級者向けに、インフォグラフィックの基礎から高度な技術までを段階的に説明します。この記事では、ビジネス、教育、マーケティングなど、さまざまな分野での活用を視野に入れた具体的な手順と技術を提供します。
1. インフォグラフィックとは何か
定義と目的
インフォグラフィックは、情報やデータを視覚的に表現するためのグラフィック形式です。図表、アイコン、チャートなどを使い、複雑な情報を簡潔に伝えます。
他の形式と比較したメリット
- 視覚的に魅力的: 見やすく理解しやすい。
- 情報の要約: 大量のデータを短時間で把握できる。
- シェアしやすい: ソーシャルメディアでの拡散性が高い。
使用事例
- ビジネス: プレゼンテーションやレポートに利用。
- 教育: 学習資料や教材として活用。
- マーケティング: ブログ記事や広告に使用。
2. テーマの選定
効果的なテーマの見つけ方
- ターゲットオーディエンスのニーズを調査: 読者が関心を持つトピックを選ぶ。
- トレンドをチェック: 最新の業界動向を把握。
読者にとって価値のあるテーマとは
- 実用的: 具体的な問題解決に役立つ情報。
- 新規性: 新しい視点や未解決のテーマ。
3. リサーチとデータ収集
信頼できる情報源の見つけ方
- 学術論文や専門書: 信頼性の高いデータを提供。
- 政府や公式機関のウェブサイト: 公共のデータベースを活用。
データの整理と分析
- スプレッドシートの利用: データを一元管理。
- 重要なデータの抽出: 最も関連性の高い情報を選定。
4. 構成とストーリーテリング
読者を引き込むストーリーの作り方
- 導入: 興味を引くキャッチフレーズやイントロ。
- 本論: 主要なデータとその解釈。
- 結論: まとめと次のアクションへの誘導。
情報の階層化とセグメンテーション
- 見出しとサブ見出し: 内容をセグメント化して読みやすく。
- 番号や箇条書き: 情報の整理。
5. デザインの基本原則
カラー選択とフォントの使い方
- コントラストを意識: 見やすさを確保。
- ブランドカラーの活用: 一貫性を保つ。
レイアウトとバランス
- グリッドシステムの利用: 整ったレイアウトを実現。
- スペースの適切な使用: 視覚的な混乱を避ける。
アイコンやイラストの活用
- シンプルでわかりやすいアイコン: 情報の視覚化をサポート。
- 一貫性のあるスタイル: 全体の調和を保つ。
6. ツールとソフトウェア
初心者向けの無料ツール
- Canva: 簡単なドラッグ&ドロップ機能。
- Piktochart: テンプレートが豊富。
プロ向けの高度なソフトウェア
- Adobe Illustrator: 高度なデザイン機能。
- Tableau: データビジュアライゼーションに特化。
各ツールの利点と欠点
- Canva: 直感的だがカスタマイズ性に制限あり。
- Adobe Illustrator: 柔軟性が高いが学習コストが高い。
7. 実際の作成プロセス
スケッチとワイヤーフレーム作成
- 手書きスケッチ: アイデアの初期段階を視覚化。
- デジタルワイヤーフレーム: レイアウトの骨組みを作成。
デジタルデザインの開始
- ツールの選定: 目的に合ったソフトを選ぶ。
- デザインの構築: 見出し、テキスト、グラフィックを配置。
デザインの反復とフィードバックの取り入れ方
- テストと改善: 初期バージョンをテストし、フィードバックを反映。
8. 仕上げと公開
最終チェックと修正
- スペルチェック: 誤字脱字を確認。
- デザインの整合性: 全体の一貫性を確認。
公開プラットフォームの選択
- ウェブサイト: ブログや公式サイトに掲載。
- ソーシャルメディア: TwitterやLinkedInで共有。
SEO最適化とプロモーション
- キーワードの最適化: タイトルやメタデータに適用。
- シェア促進: ソーシャルボタンの設置。
インフォグラフィックの作成は、視覚的な魅力と情報の伝達力を兼ね備えた強力なツールです。このガイドを参考にして、独自で高品質なインフォグラフィックを作成し、様々な分野で活用してください。
よくある質問と回答: インフォグラフィックの作り方
 |
| インフォグラフィックの作り方についてのQ&A |
Q1: インフォグラフィックに最適なデータの種類は何ですか?
A1: 比較データ、割合データ、時間経過データ、関係データなど、視覚的に効果的に伝えられるデータが最適です。
Q2: どのツールが初心者におすすめですか?
A2: CanvaやPiktochartは、使いやすくテンプレートが豊富なため、初心者に最適です。
Q3: インフォグラフィックのデザインで重要なポイントは何ですか?
A3: カラーの一貫性、フォントの読みやすさ、レイアウトのバランス、アイコンやイラストの活用が重要です。
Q4: データの信頼性をどう確保しますか?
A4: 公的機関、学術論文、信頼できるニュースソースなどからデータを収集し、出典を明記します。
Q5: 効果的なストーリーテリングのコツは?
A5: 読者の興味を引く導入、データに基づく本論、行動を促す結論を構成し、視覚的な流れを意識します。
- 問題: デザインが複雑すぎる。
解決策: シンプルなレイアウトに戻し、主要な情報に焦点を当てます。
これらのFAQを参考に、インフォグラフィック作成のプロセスをスムーズに進めましょう。
以下は、インフォグラフィックを作成するためのおすすめツールのリンク一覧です。各ツールの特徴と利点も簡単にまとめてあります。
インフォグラフィックを作成できるツール9選
初心者向けツール
Canva
- 特徴: 使いやすいドラッグ&ドロップインターフェース、豊富なテンプレート。
- リンク: Canva
Piktochart
- 特徴: 視覚的に魅力的なインフォグラフィックを簡単に作成できるテンプレートが多数。
- リンク: Piktochart
Venngage
- 特徴: インフォグラフィックやレポート、プレゼンテーションを簡単にデザインできるツール。
- リンク: Venngage
中級者向けツール
Visme
- 特徴: ビジュアルコンテンツを作成するための多機能ツール、豊富なデザインオプション。
- リンク: Visme
- 特徴: シンプルで直感的なインターフェース、無料で利用可能なテンプレートが豊富。
- リンク: Easel.ly
Infogram
- 特徴: データビジュアライゼーションに特化、リアルタイムでのデータ更新が可能。
- リンク: Infogram
上級者向けツール
Adobe Illustrator
- 特徴: プロフェッショナル向けの高度なデザイン機能、カスタマイズ性が高い。
- リンク: Adobe Illustrator
Tableau
- 特徴: データビジュアライゼーションに特化、インタラクティブなダッシュボード作成が可能。
- リンク: Tableau
Microsoft Power BI
- 特徴: ビジネスインテリジェンスとデータビジュアライゼーションを統合、広範なデータソースに対応。
- リンク: Microsoft Power BI
その他のツール
Google Charts
- 特徴: 無料で利用可能、ウェブページに簡単に組み込める。
- リンク: Google Charts
ChartBlocks
- 特徴: コーディング不要、インタラクティブなチャートを作成。
- リンク: ChartBlocks
Snappa
- 特徴: ソーシャルメディア用のグラフィックも作成可能、直感的なデザインツール。
- リンク: Snappa
これらのツールを活用して、自分に合ったインフォグラフィックを作成してみてください。
 |
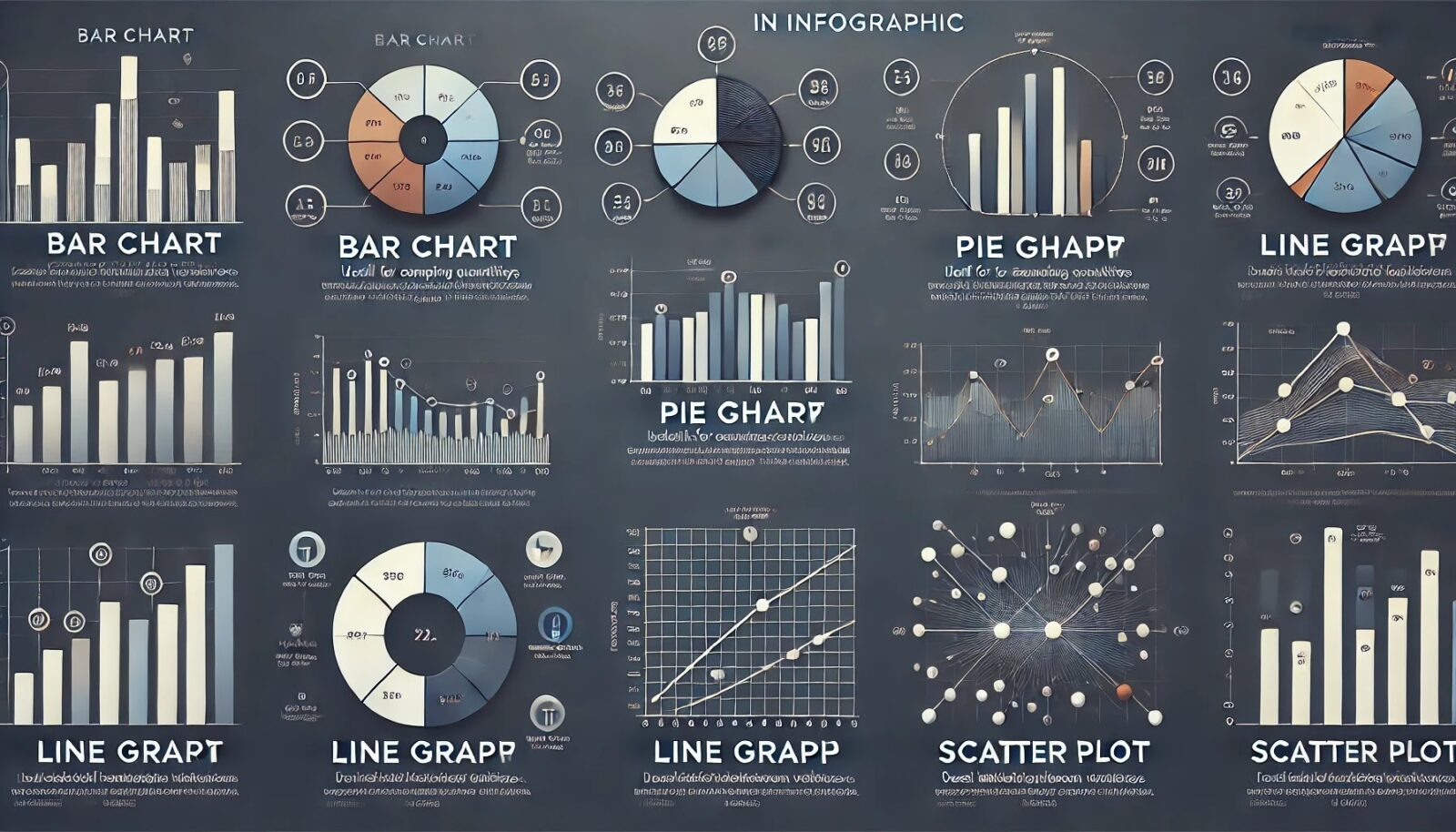
| この画像は、インフォグラフィックでよく使われるグラフの種類とその用途を簡潔にまとめたものです。各グラフの特徴を理解し、適切に活用することで、より効果的なインフォグラフィックを作成できます。 |
インフォグラフィック作成のための役立つ表
| ステップ | 内容 | ポイント |
|---|---|---|
| 1. テーマの選定 | 読者に価値のあるテーマを選ぶ | 読者の興味やニーズを調査し、関連性の高いテーマを見つける |
| 2. リサーチ | 信頼性の高い情報源からデータを収集 | 学術論文や公式統計データを利用し、データを整理・分析 |
| 3. 構成作成 | 情報の階層化とストーリー作成 | 重要な情報を優先順位付けし、読者を引き込むストーリーラインを設計 |
| 4. デザイン | カラー、フォント、レイアウトの選定 | 視覚的に魅力的で一貫性のあるデザインを目指す |
| 5. ツール選定 | 適切なインフォグラフィック作成ツールを選ぶ | CanvaやPiktochartなど初心者向け、Adobe IllustratorやTableauなど上級者向けのツールを活用 |
| 6. 作成プロセス | スケッチ、ワイヤーフレーム、デジタルデザイン | スケッチからデジタルデザインに移行し、反復的にフィードバックを取り入れる |
| 7. 公開 | 最終チェック、修正、公開 | 誤字脱字のチェック、プラットフォームに最適化し、公開・プロモーション |
この表は、インフォグラフィックの作成プロセスを簡潔にまとめたもので、各ステップでの重要ポイントを強調しています。
前回の記事では、インフォグラフィックの基礎から具体的な作成手順までを詳細に解説しました。今回は、さらに質を高めるための実践的なヒントと応用技術を提供し、独自性を追求した世界最高の記事をお届けします。
インフォグラフィック作成をさらに質の高いものにするための実践ガイド
インフォグラフィックを作成する基本的な手順を理解したところで、今回はさらに一歩進んだ実践的なヒントや応用技術を紹介します。これらのポイントを押さえることで、あなたのインフォグラフィックは一層効果的で魅力的なものになるでしょう。
1. 独自性を持たせる方法
ユニークな視点を提供する
- 新しい切り口: 誰もが知っている情報でも、新しい切り口で提示することが重要です。例えば、データを新しい角度から分析することで、読者に新たな発見を提供できます。
- オリジナルの調査データ: 自身で調査を行い、オリジナルデータを用いることで、他の記事との差別化を図ります。
パーソナライズドコンテンツ
- ターゲットに合わせたデザイン: 具体的な読者層(例えば、マーケティング担当者や教育者)に合わせたデザインを取り入れましょう。色使いやフォント選び、アイコンの選定などで読者に合わせた親しみやすいデザインに仕上げます。
- 読者の関心を反映する: 読者が直面する具体的な問題やニーズに対応した内容を盛り込みます。
2. 高度なデザインテクニック
インタラクティブな要素の追加
- アニメーション: Web上で使用する場合、アニメーションを取り入れると情報の伝達がより効果的になります。例えば、データの変化を動きで表現することで視覚的に理解しやすくなります。
- インタラクティブグラフ: ユーザーがデータをクリックして詳細を表示できるインタラクティブグラフを作成します。
カスタムイラストの使用
- 独自のアイコンやイラスト: 市販のアイコンセットを使用するのではなく、独自に作成したアイコンやイラストを使うことで、よりプロフェッショナルで独自性の高いインフォグラフィックが完成します。
3. 応用テクニックと実践的なヒント
データビジュアライゼーションの心理学
- カラーヒエラルキー: 人間の視覚は特定の色に引きつけられやすいため、重要な情報を強調する色を使って視覚的ヒエラルキーを作成します。
- グルーピングとスペーシング: 関連する情報をグループ化し、適度なスペースを設けることで、視覚的な整理を促します。
デザインの最適化
- レスポンシブデザイン: インフォグラフィックをさまざまなデバイスで表示するために、レスポンシブデザインを取り入れます。特にモバイルユーザーを意識した設計が重要です。
- アクセシビリティの確保: 色覚障害者でも理解しやすいカラーパレットや、スクリーンリーダーで読みやすいテキストを使用します。
4. インフォグラフィックの活用戦略
ソーシャルメディアでの展開
- プラットフォームに最適化: 各ソーシャルメディアプラットフォームに最適化されたサイズやフォーマットでインフォグラフィックを作成します。
- ハッシュタグとキーワード: 関連するハッシュタグやキーワードを使って投稿することで、より多くの人に見てもらうことができます。
プレゼンテーションやレポートでの利用
- 分割して使う: 長いインフォグラフィックをセクションごとに分割し、プレゼンテーションのスライドやレポートの一部として利用します。
5. インフォグラフィックの評価と改善
フィードバックの活用
- ユーザーの意見を収集: インフォグラフィックを公開した後、ユーザーからのフィードバックを収集し、次回作成時に改善点として反映させます。
- A/Bテスト: 異なるデザインバージョンをテストし、どちらがより効果的かを評価します。
継続的な学習
- トレンドのフォロー: デザインのトレンドや新しいツールを常にチェックし、最新の技術やデザインを取り入れることで、常に高品質なインフォグラフィックを提供します。
結論
インフォグラフィックの作成は、視覚的なデザインとデータの正確さが求められる高度なスキルです。しかし、今回のガイドで紹介した実践的なヒントや応用技術を活用することで、初心者でもプロフェッショナルな仕上がりのインフォグラフィックを作成することができます。
--小休止:お知らせとお願い--
この記事が少しでもお役に立てば幸いです。
当サイトは、専門知識を持つ著者達が、独自の視点で価値ある情報と体験を提供しています。再訪問とブックマークをぜひお願いします。
このサイトが気に入ったら、応援ボタンを押してください!😊
あなたの応援がサイト運営の励みになります。
インフォグラフィックを通じて、あなたのメッセージを効果的に伝え、多くの人に影響を与えましょう。
成功したインフォグラフィックの4つの具体例
 |
| インフォグラフィックの成功例とコンテンツマーケティングの活用法 |
以下は、成功したインフォグラフィックの具体例とその特徴、成功の理由を紹介します。
1. Marc Cuban’s 12 Rules for Startups
- 特徴: ビリオネアのマーク・キューバンによるスタートアップに関する12のルールを色分けしてセクションごとに整理。
- 理由: 各セクションが異なる色で区切られており、視覚的に整理されていて読みやすい。
- リンク: インフォグラフィック例
2. The Journey of Oprah Winfrey
- 特徴: オプラ・ウィンフリーの幼少期から現在に至るまでの人生の旅路を視覚的に表現。
- 理由: タイムラインと引用文を使って、オプラのストーリーを魅力的に伝え、読者を引き込むデザイン。
- リンク: オプラ・ウィンフリーの旅 [インフォグラフィック]
3. Apple History Timeline
- 特徴: Appleの歴史をタイムライン形式で紹介し、製品のイメージを織り交ぜたデザイン。
- 理由: Appleの製品が時系列でどのように進化してきたかを視覚的に一目で把握できる構成。
- リンク: Viziononlineのインフォグラフィック
4. NASA Deep Space Missions Timeline
- 特徴: NASAの深宇宙ミッションの歴史をタイムライン形式で詳細に表現。
- 理由: 縦の動きと色の使い方が情報を一貫して理解しやすくしている。
- リンク: 60年にわたるNASAの深宇宙ミッションの軌跡を一枚の豪華な図にまとめた
これらのインフォグラフィックは、それぞれ異なるアプローチとデザインを用いて、情報を視覚的に魅力的かつ効果的に伝えています。詳細はリンクを参照して、さらに多くのインスピレーションを得てください。
コンテンツマーケティングのためのインフォグラフィックの活用方法
1. インフォグラフィックの利点
インフォグラフィックは、視覚的に情報を伝える強力なツールです。複雑なデータをわかりやすく整理し、読者の関心を引きつけることができます。これにより、コンテンツのシェア率が向上し、ブランド認知度の向上にもつながります。
2. 適切なテーマの選定
マーケティングにおいて、読者の興味やニーズに合ったテーマを選ぶことが重要です。調査データや業界トレンド、読者の疑問を解決する内容をテーマにすると効果的です。
3. データの収集と整理
信頼できる情報源からデータを収集し、視覚的に魅力的な形で整理します。グラフやチャートを使って、データを直感的に理解できるように工夫します。
4. デザインの最適化
色使いやフォント、レイアウトを工夫して、視覚的に一貫性のあるデザインを作成します。見出しやサブ見出しを適切に配置し、情報の流れをスムーズにします。
5. プロモーション戦略
インフォグラフィックを効果的にプロモーションするために、ソーシャルメディアやブログ、ニュースレターなどを活用します。また、SEO対策を施し、検索エンジンでの表示順位を上げることも重要です。
6. 分析と改善
インフォグラフィックの効果を測定し、閲覧数やシェア数、エンゲージメント率を分析します。得られたデータを基に、次回のインフォグラフィック作成に反映させ、継続的に改善します。
具体的な成功事例
例1: 企業の成長を視覚化
企業の成長や成功事例を視覚的に示すことで、読者にインパクトを与え、信頼感を高めます。
例2: 製品の使用方法を説明
製品の使用方法や特徴をインフォグラフィックで説明することで、読者に製品の価値をわかりやすく伝え、購入意欲を促進します。
まとめ
インフォグラフィックは、コンテンツマーケティングにおいて非常に効果的なツールです。視覚的な魅力と情報の明確さを兼ね備えたインフォグラフィックを活用することで、読者の関心を引きつけ、エンゲージメントを高めることができます。
定期的に分析と改善を行い、常に最適なコンテンツを提供することを心がけましょう。
リードジェネレーション成功の秘訣:高品質なコンテンツで顧客を引きつける方法
最新情報を追加:2024年10月
2024年のインフォグラフィック作成では、目的に合ったデザインとデータの可視化が鍵です。まず、目標を設定し、情報を収集したら、簡潔で視覚的に魅力的なテンプレートを選びます。テンプレートは、リスト形式、比較表、タイムラインなど、目的に応じて異なります。視覚要素としては、カラーパレットやアイコンの選定が重要で、簡潔さと明瞭さが読者の理解を深めます(Visme)(SciencePOD)(Venngage)。
考えてみてください。あなたのデータやメッセージが、ただの数字ではなく、視覚的な物語として読者の心に響くとしたら?今すぐインフォグラフィックを作成して、情報を伝える力を強化しましょう!
お時間があれば、こちらも読んでみてください..
>あなたに最適なマインドフルネスと瞑想のメニューを今すぐチェック



